原文链接《Five Ways To Prevent Bad Microcopy》
1跳出自己了解用户
通常你的产品体验会被一些内部用语填满,尤其是在标签和导航的地方。每一个公司都有自己的语言,这些语言通常在不经意中被用到他们的网站上。
不要让这种事情发生,不要假设对你理解的内容你的用户也必然会理解。在这里可以用可用性测试来验证你的文字是不是太内部化或者太令人困惑。
当你在测试的时候,你通常只会注意用户跟你的网站交互的方式以及他们的表情变化。但除了看也要注意听或者是做笔记,记录用户在测试期间的使用的语言,仔细听他们在描述他们行为时的用语,当然你可以事先告诉他们可以自言自语。
听一下用户在阅读文案时的语调变化,他们有没有用疑问的语气在读标签和条目,不要忘了在测试完成后追踪用户在阅读标签时是否理解了它的内容。
还可以做的更深入一些,听一些他们在楼里走动的时候都说了什么,跟调研人员交流时用什么样的玩笑或什么样的语言表达他们的沮丧或者愉悦的。
2用户是人
由于简练是网页的精髓,所以我们通常非常倾向于删减,尤其是标签,标签对设计是很有帮助的。它们组织内容并且让用户界面变得干净,例如导航和表格。
但是不幸的是,标签很容易受制于用户个人的解读方式,因为这些文字没有更多的解释说明,它们在用户的思维里是单独存在的。
不久之前,我们在TheLadders就遇到了这个问题。TheLadders提供帮助匹配工作的服务,就像很多匹配服务的产品,它在帮用户匹配工作前需要输入信息。
我们以为这个表格已经非常清晰了,“工作目标”就是我们用了10年的标准化的匹配用词,它非常简明也能让导航比较干净。但是在最近的重设计中,我们注意到用户刚进入这个界面会十分困扰。
调研后我们发现我们公司以外的人会把工作目标理解为他们希望在工作中希望达到的成就,而不是他们下一个工作的细节。
我们也陷入了第一点提到的问题,内部用语=不好的文案
所以我们就把它写成会话式的,“你希望得到什么样的工作呢?”然后我们马上发现用户就不困惑了。为什么?因为看到这句话用户根本就不可能理解成别的意思。
与其为了用户界面的简洁而勉强在表格或空格里用一些短语,还不如使用较为自然的语言。这次经验告诉我们要和用户进行平等的交流,而不是把他们当作填表框的苦工。
最重要的是,导航中的标签不应该比标签代表的用户与页面的交互更重要。
3文案是指导,不是辅助
“我可以用文案弥补”,当某些产品的用户体验不达标时设计者经常会说这句话,但我十分讨厌听到它。如果设计有问题,那就去改进设计,好的用户体验都是凭直觉的,所以可以最小限度的使用文案。如果你的设计需要一到两句话告诉用户如何进行下一步的话,那最好再重新审视一下。
从1880年起就有关于可读性测试,以验证易于理解的文案的最佳长度。随着互联网的兴起,这些测试就变成了一行文案的最佳长度。很多测试表明45到75个文字是比较完美的行长。但对我来说,行长是没有意义的,尤其对于响应式和移动设计。另外字符计数也非常乏味并且也不精简。
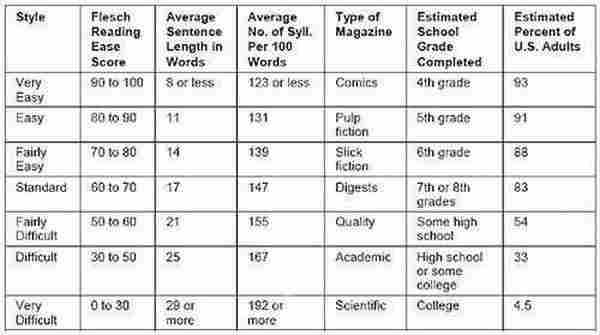
相反我比较赞成Rudolf Flesch原创的可读性图表。在该图表里8个单词及以下会被认为“非常容易”阅读。
虽然有点老,但它依然是最好的衡量标准,对于团队来说也非常容易遵循。在网页端我们的目的在于“非常容易阅读”,我们也希望能跟尽量多的人(93%)沟通。所以如果你不能再8个单词以内告诉读者需要做什么的话,那最好再重新考虑一下设计。
在用户通过了市场营销部分的体验以后,在整个产品中应该用文案作为指南来引导他们。在基本的用户界面特征中,比如说一个表格,最好的文案是用户读到它但不会注意到它,这样用户才能够没有停顿的理解文字并且采取相应的行动。
4把每时每刻都当作宣传品牌的时刻
对于“品牌宣传时刻”都很多定义,当我们探讨用户体验中的文案的时候,就应该有目的的把它当作品牌特征进行撰写,以后也可以很自然的融入用户的交互过程中。
举个例子Foursquare在它的登记系统中有很多好的品牌宣传时刻,我不久前解锁了下面这个,它很有趣还有点急躁,非常契合Foursquare的品牌。
当然也很容易让人忘乎所以,所以在使用有趣的或古怪的或凸显你品牌腔调的文案之 前要三思,一定要是能让用户直观理解的。你的品牌特色在你写所有的文案时都很重要,但是它一定不能在用户进行操作时影响到他们。
在下面这些地方要避免过度品牌化
a.导航
b.表格和空格栏
c.教学文本
d.选择文本(下拉菜单、单选按钮)
e.按钮
在下面这些地方可以考虑品牌化
a.确认性信息
b.奖励(徽章、成绩)
c.404页面
d.服务器错误
e.出错信息
如何区分这两个列表非常容易,第一个列表用户都是在进行操作,第二个列表是操作后的结果。
在第一个列表中,你也不希望冒险在用户尝试完成某些操作时迷惑用户,导致他们感觉很迷茫,所以在这里清晰是最重要的。
在第二个列表中,你有机会通过品牌个性化去庆祝用户的成功(Foursquare说“你非常棒!”)或者宽慰他们失败(如下图的404页面),因为在这些情况下不需要用户进行什么操作。
这并不意味着你不能在第一个列表中注入品牌化。不过你在做之前应该先测试一下。在品牌宣传时刻,文案能够顺利执行是最重要的。如果你不确定的话还是不要冒险了。
虽然有些时候为了让用户体验更简单而不加入品牌特征的文案,但你提供了愉悦的用户体验,这反而会帮助你增强品牌感。所以每时每刻都是品牌宣传时刻,即使没有品牌特征的文案时。
5如果内容是王,那文案就是王后
最近有一个比较火的说法是“内容为王”,以自然体验获得感为目的沉浸式广告或者相关内容的一体化已经成为了很多产品的核心产出,同时也催生了一些流行的创业公司。
但是如果没有文案的话,内容也是无用的。(如果你喜欢看“权利的游戏”的话,你会发现真正拥有权利的人是王后!)
不论你是在标注一个表格还是写博文时,你必须得先知道什么样的文字是用户能够被理解的然后再提供给他们。在页面中写的内容是什么需要用户自己去解读,当然他们的解读可能受各种因素影响,比如说他们刚看过的邮件,或者在他们八岁的时候发生在他们身上的事。
如果用户不能正确解读的话,就会陷入困惑,当用户陷入困惑时,他们就会抛弃你的产品。
如果你非常敏捷并且经常迭代,迭代时为了整体体验的一致性就会增加额外的复杂工作,比如说一个页面中文案的小的改变可能会影响10个别的页面。一会儿你写成“工作目标”,但过一会儿你又改成“你希望得到什么工作?”,好吧,还有什么别的页面我也用了“工作目标”?
为了更好的理解用户怎么解读,并且检验一致性,在每个版本迭代前都应该从用户的角度体验产品文案的流畅性,是否跟前后页面衔接。
比如说,如果你在提供订阅服务,那整个流程应该是这样的:
在确认或更改的时候至少有10个步骤里面的文案需要用户去解读。所以应该静下心来忘掉你已经了解的,从搜索或者从你的主页或者其他能初次接触的本产品的方式开始去感受。你的登陆体验有没有像你在谷歌广告中宣传的那样好,你时是不是在全局都用了同一个语言去描述同一个特征,你的标注是不是太过主观以至于用户都不能理解?这些都是你在体验整个产品流程中可能会遇到的问题。
无论何时何地都不要忽视你的次级文案
次级文案可能会影响个人理解的偏差、内部术语、不流畅的使用感受,时间等等,任何一项都有可能会决定你的产品不能达到最好的用户体验。
关于次级文案的失误有一句这样的话,它们很容易出错但是很难被发现。
所以你最好事先就避免这些错误而不是事后再去发现它,当你在做可用性测试的时候,你是否经常考虑“或许我们应该改一下这个表格中第三个框的备注?”你可能经常陷入思考其他的用户体验的错误,但不幸的是,一些明显的重复性的失误是需要你去更新你的次级文案的。
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]