极乐门资源网 Design By www.ioogu.com
本文实例为大家分享了小程序实现选择题的显示方法,供大家参考,具体内容如下
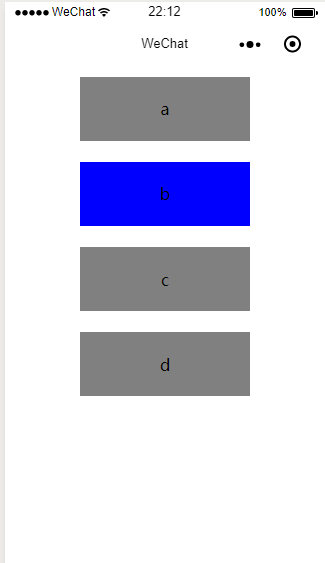
下面是三张效果图:初始图,选项正确图,选项错误图。
wxml代码:
<view class='selection'>
<view class='{{view1}}' bindtap='view1Click' id='1'>a</view>
<view class='{{view2}}' bindtap='view2Click' id='2'>b</view>
<view class='{{view3}}' bindtap='view3Click' id='3'>c</view>
<view class='{{view4}}' bindtap='view4Click' id='4'>d</view>
</view>
js代码:
Page({
/**
* 页面的初始数据
*/
data: {
view1: 'selection1',
view2: 'selection1',
view3: 'selection1',
view4: 'selection1',
// 默认答案为2,后台会给的
key: 2,
// 选项是否被点击
isSelect: false
},
view1Click: function(e) {
var select = e.target.id
// 选项没被选择时将执行
if (!this.data.isSelect) {
// 将选项设置为“已被选择”
this.setData({
isSelect: true
})
// 注意!此处必须是'=='而不是'='
if (select == this.data.key) {
this.setData({
view1: 'selection2'
})
} else {
this.setData({
view1: 'selection3'
})
// 将正确选项显示出来
this.showAnswer(this.data.key)
}
}
},
view2Click: function(e) {
var select = e.target.id
// 选项没被选择时将执行
if (!this.data.isSelect) {
this.setData({
isSelect: true
})
// 注意!此处必须是'=='而不是'='
if (select == this.data.key) {
this.setData({
view2: 'selection2'
})
} else {
this.setData({
view2: 'selection3'
})
// 将正确选项显示出来
this.showAnswer(this.data.key)
}
}
},
view3Click: function(e) {
var select = e.target.id
// 选项没被选择时将执行
if (!this.data.isSelect) {
this.setData({
isSelect: true
})
// 注意!此处必须是'=='而不是'='
if (select == this.data.key) {
this.setData({
view3: 'selection2'
})
} else {
this.setData({
view3: 'selection3'
})
// 将正确选项显示出来
this.showAnswer(this.data.key)
}
}
},
view4Click: function(e) {
var select = e.target.id
// 选项没被选择时将执行
if (!this.data.isSelect) {
this.setData({
isSelect: true
})
// 注意!此处必须是'=='而不是'='
if (select == this.data.key) {
this.setData({
view4: 'selection2'
})
} else {
this.setData({
view4: 'selection3'
})
// 将正确选项显示出来
this.showAnswer(this.data.key)
}
}
},
showAnswer: function(key) {
// 通过swith语句判断正确答案,从而显示正确选项
switch (key) {
case 1:
this.setData({
view1: 'selection2'
})
break;
case 2:
this.setData({
view2: 'selection2'
})
break;
case 3:
this.setData({
view3: 'selection2'
})
break;
default:
this.setData({
view4: 'selection2'
})
}
}
})
wxss代码:
.selection1{
width: 400rpx;
height: 150rpx;
background-color: grey;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
.selection2{
width: 400rpx;
height: 150rpx;
background-color: blue;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
.selection3{
width: 400rpx;
height: 150rpx;
background-color: red;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
.selection{
width: 750rpx;
height: 800rpx;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
标签:
小程序,选择题
极乐门资源网 Design By www.ioogu.com
极乐门资源网
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
极乐门资源网 Design By www.ioogu.com
暂无小程序实现选择题选择效果的评论...
更新日志
2025年01月08日
2025年01月08日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]