极乐门资源网 Design By www.ioogu.com
最近开发小程序,需要做一个导航,导航可以通过template写出来,但是这个项目需要在导航中处理一些逻辑,做成组件更方便些。
首先新建header文件夹,里面新建对应的js、json、wxml、wxss文件。
<!-- 公共头部组件 -->
<view class='headers'>
<navigator open-type="redirectTo" class='logo' url="../index/index" hover-class="none">
<image src="/UploadFiles/2021-04-02/logo2.png">
header.js里的导航数据
/**
* 组件的属性列表
*/
properties: {
// 当前导航高亮
navActive: {
// 类型
type: Number,
// 默认值
value: 0
}
},
data: {
// 导航开关
navIsShow: false,
currentIndexNav: 0,
// floorstatus: false,
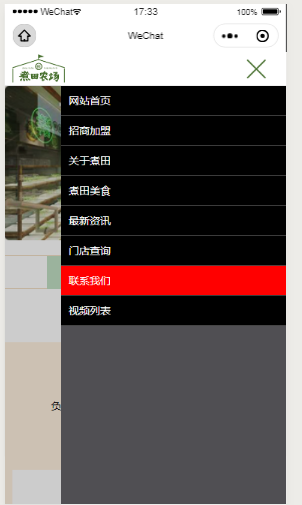
navs: [
{
text: '网站首页',
url: '../index/index'
},
{
text: '招商加盟',
url: '../join/join'
},
{
text: '关于煮田',
url: '../about/about'
},
{
text: '煮田美食',
url: '../food/food'
},
{
text: '最新资讯',
url: '../news/news'
},
{
text: '门店查询',
url: '../search/search'
},
{
text: '联系我们',
url: '../contact/contact'
},
{
text: '视频列表',
url: '../videoItem/videoItem'
}
]
},
导航放在class="nav"中,header.json文件中写入
{
"component": true
}
需要引入组件的页面的json文件写入,比如index.json
{
"component": true,
"usingComponents": {
"header":"../header/header"
}
}
然后在index.wxml引入组件,navActive是传给组件的值,目的是为了对应导航组件内的导航每一项的index,比如首页的index为0,那我在首页内定义的navActive就是0,
<!-- 头部组件 -->
<view class='header'>
<!-- 导航高亮传值 -->
<header navActive='0'></header>
</view>
如果相等当前页面就会高亮
需要在在heaer.js设置navActive的类型,通过上面的操作,我是能够实现当前页面导航高亮的
希望能帮到需要的人,如果觉得我上面写的不清楚的话,这是我的github
https://github.com/mazixiao/wechat_zhutian
,这个是我做好了的
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
极乐门资源网 Design By www.ioogu.com
极乐门资源网
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
极乐门资源网 Design By www.ioogu.com
暂无微信小程序使用自定义组件导航实现当前页面高亮的评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
2025年01月23日
2025年01月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]