问题描述
在小程序中如何利用button按钮来实现控制条件标签的变量呢?这也许是许多小伙伴们的问题,今天就来简单的给大家演示一遍。
解决方案
第一步:
首先打开微信公众平台,将一个 primary 的 button 按钮代码复制到开发平台上,再为其绑定一个名为 ” bindfirst ” 的事件。(当然这个 bindfirst 的事件需要在 js 中去定义,下面的步骤将会去定义)
代码如下:
<view> <button type="primary" bindtap="bindfirst"> 点一下就改变 </button> </view>
第二步:
创建一个text用来 if 条件标签来控制,同时在 js 中定义一个空的量。
将if条件的定义一个 judge 变量给其赋值为 true ( if 条件标签如果为 true ,则显示 text ,如果为 false 则不显示 text ),再在 button 所绑定的事件中去改变 text 的值即可。
代码如下:
wxml代码
<view>
<button type="primary" bindtap="bindfirst"> 点一下就改变 </button>
<text wx:if="{{judge}}">{{text}}</text>
</view>
js代码
Page({
data: {
text:[],
judge:true,
},
onLoad: function () {
},
bindfirst:function(){
var s=this.data.judge
this.setData({text:" 你点击了我 " ,judge:!s})
}
})
第三步:
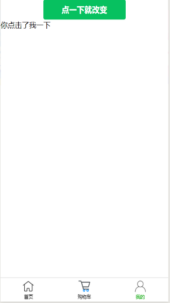
得到运行结果。
图 1 图例
点击一次时,会出现text,当点击第二次时就会关闭 text ,因为 bindfirst 中利用改变 judge 的值为 true 和 false 来达到改变 text 。
结语
点击button时就会触发绑定的 bindfirst 事件,而 bindfirst 事件中是 text 的变量,而 data 中所定义的 text 是一个空值;点击时就会改变 text 中的量,从而达到简单的 if 条件标签的用 button 来控制。
总结
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]