极乐门资源网 Design By www.ioogu.com
刮刮乐怎么做?
本文实例为大家分享了JavaScript实现刮刮乐效果的具体代码,供大家参考,具体内容如下
来这我教你
1、首先准备好编程软件webStorm或者eclipse都行
2、不会编写代码?给你准备好了
3、如下
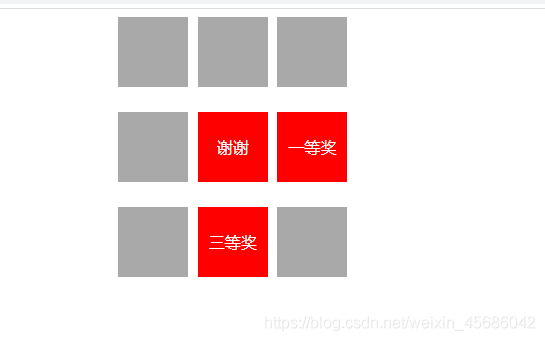
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
height: 90px;
width: 300px;
margin: 0 auto;
margin-top: 5px;
}
.box{
height: 70px;
width: 70px;
background-color: darkgray;
line-height: 70px;
text-align: center;
display: inline-block;
margin-left: 5px;
}
</style>
</head>
<body>
<div class="outer">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="outer">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="outer">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<script>
var boxs = document.getElementsByClassName("box");
var item = ["一等奖","二等奖","三等奖","谢谢","谢谢","谢谢","谢谢","谢谢","谢谢",];
for (var i = 0;i<boxs.length;i++){
var box = boxs[i];
box.onclick = function (){
this.style.backgroundColor="red";
//this.innerText="一等奖";//随即从数组中获取内容,并且不能重复!
var number = Math.floor(Math.random()*9);
this.innerText = item[number];
this.style.color = "#fff";
this.style.verticalAlign = "top";
}
}
</script>
</body>
</html>
4、这个部分的代码块文字内容可以自定义,改写成你想要显示的内容
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
标签:
js,刮刮乐
极乐门资源网 Design By www.ioogu.com
极乐门资源网
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
极乐门资源网 Design By www.ioogu.com
暂无JavaScript实现刮刮乐效果的评论...
更新日志
2025年01月22日
2025年01月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]