一、浏览器默认处理文本换行
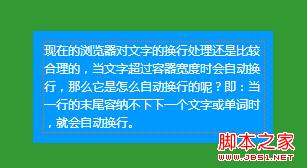
现在的浏览器对文本的换行处理还是比较合理的,当文字超过容器宽度时会自动换行,那么它是怎么自动换行的呢?即:当一行的末尾容纳不下下一个文字或单词时,就会自动换行,
英文单词不会被截断,相当于一段默认的css:
复制代码代码如下:
{
word-wrap: normal; /*浏览器对文本默认的自动换行处理*/
}
如图:浏览器自动换行文本
二、break-word属性值
当然在网页排版中也会遇到一些特殊情况,例如:某个单词(某品牌的英文名称)够长,而容器宽度较小以至于容纳不下,那么单词就会溢出容器,你可能就会想到下面一段css代码:
复制代码代码如下:
{
word-wrap: break-word; /*对溢出容器的单词进行截断,截断后的部分自动换行*/
}
如图: 使用break-word属性值之前 使用break-word属性值之后
PS:我觉得这样处理并不合理,因为一个完整单词被拆分开了显示(就像汉字也不能拆分一样,特殊情况除外),
除了用上一行代码进行处理,我们是否可以考虑让容器宽度变长来展示文字,这样是否更合理些呢?
三、break-all属性值
还有另外一个关于文本断行的css属性值break-all:
复制代码代码如下:
{
word-break: break-all;
}
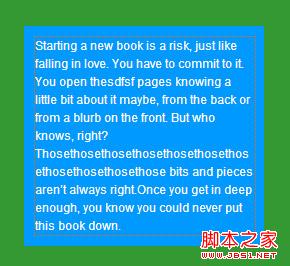
这个属性值不好解释,我们可以假设把整段文本看作一个单词,当这个单词(整段文本)超出容器宽度,则截断,截断后的部分自动换行,以此类推,如图:
PS:浏览器对文本的自动换行处理已经够好了,使用该属性缺点同2,并不赞成使用。
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]