极乐门资源网 Design By www.ioogu.com
有IE就有hack,看看IE9的css hack,IE8的css hack;上次同事说一个页面IE10下有问题,IE9下测试了一下,也有同样的问题。悲剧了赶紧找IE10的hack。
google上翻到的IE10 CSS Hacks 还算比较实用的。记录一下以备后用。
一、特性检测:@cc_on
我们可以用IE私有的条件编译(conditional compilation)结合条件注释来提供针对ie10的Hack:该脚本里面的IE排除条件注释,以确保IE6-9不承认它,然后它功能检测到了名为@ cc_on。
复制代码代码如下:
<!--[if !IE]><!--><script>
if (/*@cc_on!@*/false) {
document.documentElement.className+=' ie10';
}
</script><!--<![endif]-->
请注意/*@cc_on ! @*/中间的这个感叹号。
这样就可以在ie10中给html元素添加一个class=”ie10″,然后针对ie10的样式可以卸载这个这个选择器下:
复制代码代码如下:
.ie10 .example {
/* IE10-only styles go here */
}
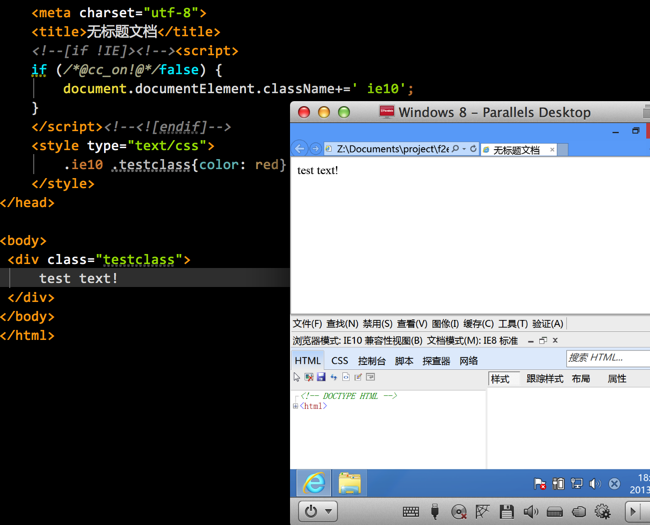
这是ie10标准模式下的截图:

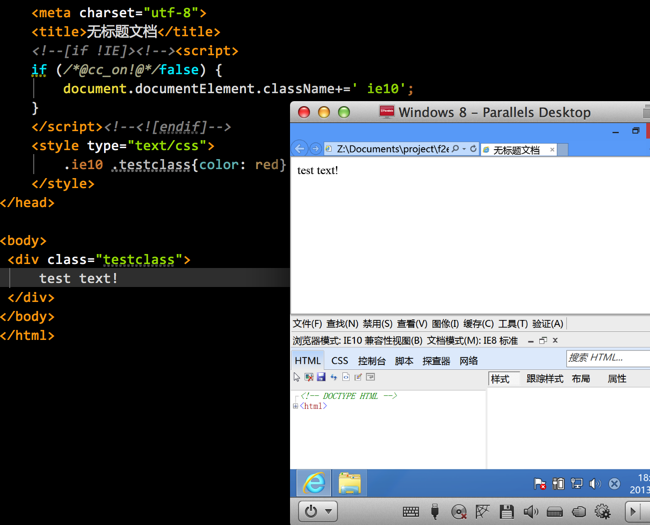
这是ie10,IE8模式下的截图:

考录到兼容以后的IE版本,比如IE11,js代码可以改一下:
复制代码代码如下:
if (/*@cc_on!@*/false) {
document.documentElement.className+=' ie' + document.documentMode;
}
关于document.documentMode可以查看IE的documentMode属性(IE8+新增)。
可能是想多了,实事上经测试预览版的IE11已经不支持@ cc_on语句,不知道正式版会不会支持。不过这样区分IE11倒是一件好事。这样修改代码:
复制代码代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<!--[if !IE]><!-->
<script>
// 针对IE10
if (/*@cc_on!@*/false) {
document.documentElement.className += ' ie' + document.documentMode;
}
// 针对IE11及非IE浏览器,
// 因为IE11下document.documentMode为11,所以html标签上会加ie11样式类;
// 而非IE浏览器的document.documentMode为undefined,所以html标签上会加ieundefined样式类。
if (/*@cc_on!@*/true) {
document.documentElement.className += ' ie' + document.documentMode;
}
</script>
<!--<![endif]-->
<style type="text/css">
.ie10 .testclass {
color: red
}
.ie11 .testclass {
color: blue
}
.ieundefined .testclass {
color: green
}
</style>
</head>
<body>
<div class="testclass">
test text!
</div>
</body>
</html>
其中:
复制代码代码如下:
if (/*@cc_on!@*/true) {
document.documentElement.className += ' ie' + document.documentMode;
}
以上代码是针对IE11及非IE浏览器,因为:
IE11下document.documentMode为11,所以html标签上会加ie11样式类;
而非IE浏览器的document.documentMode为undefined,所以html标签上会加ieundefined样式类。
这样把IE11也区分出来了,IE11预览版下的截图:

呵呵,纯属YY,IE11正式版还不知道什么样子,而且在实际的项目中随着IE的逐渐标准化,IE11和IE10可能很少用不到css hack。
二、@media -ms-high-contrast 方法
IE10支持媒体查询,然后也支持-ms-high-contrast这个属性,所以,我们可以用它来Hack IE10:
复制代码代码如下:
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
/* IE10-specific styles go here */
}
这种写法可以适配到高对比度和默认模式。所以可以覆盖到所有ie10的模式了。这种方式在预览版的IE11中也生效。
当然,方法二也可以和方法一一起用:
复制代码代码如下:
if (window.matchMedia("screen and (-ms-high-contrast: active), (-ms-high-contrast: none)").matches) {
document.documentElement.className += "ie10";
}
三、@media 0 方法
这个方法不是太完美,因为IE9和预览版的IE11也支持media和\0的hack。
复制代码代码如下:
@media screen and (min-width:0\0) {
/* IE9 , IE10 ,IE11 rule sets go here */
}
总之,随着IE的逐渐标准化,IE11和IE10可能很少用不到css hack,不看也罢,呵呵。
google上翻到的IE10 CSS Hacks 还算比较实用的。记录一下以备后用。
一、特性检测:@cc_on
我们可以用IE私有的条件编译(conditional compilation)结合条件注释来提供针对ie10的Hack:该脚本里面的IE排除条件注释,以确保IE6-9不承认它,然后它功能检测到了名为@ cc_on。
复制代码代码如下:
<!--[if !IE]><!--><script>
if (/*@cc_on!@*/false) {
document.documentElement.className+=' ie10';
}
</script><!--<![endif]-->
请注意/*@cc_on ! @*/中间的这个感叹号。
这样就可以在ie10中给html元素添加一个class=”ie10″,然后针对ie10的样式可以卸载这个这个选择器下:
复制代码代码如下:
.ie10 .example {
/* IE10-only styles go here */
}
这是ie10标准模式下的截图:

这是ie10,IE8模式下的截图:

考录到兼容以后的IE版本,比如IE11,js代码可以改一下:
复制代码代码如下:
if (/*@cc_on!@*/false) {
document.documentElement.className+=' ie' + document.documentMode;
}
关于document.documentMode可以查看IE的documentMode属性(IE8+新增)。
可能是想多了,实事上经测试预览版的IE11已经不支持@ cc_on语句,不知道正式版会不会支持。不过这样区分IE11倒是一件好事。这样修改代码:
复制代码代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<!--[if !IE]><!-->
<script>
// 针对IE10
if (/*@cc_on!@*/false) {
document.documentElement.className += ' ie' + document.documentMode;
}
// 针对IE11及非IE浏览器,
// 因为IE11下document.documentMode为11,所以html标签上会加ie11样式类;
// 而非IE浏览器的document.documentMode为undefined,所以html标签上会加ieundefined样式类。
if (/*@cc_on!@*/true) {
document.documentElement.className += ' ie' + document.documentMode;
}
</script>
<!--<![endif]-->
<style type="text/css">
.ie10 .testclass {
color: red
}
.ie11 .testclass {
color: blue
}
.ieundefined .testclass {
color: green
}
</style>
</head>
<body>
<div class="testclass">
test text!
</div>
</body>
</html>
其中:
复制代码代码如下:
if (/*@cc_on!@*/true) {
document.documentElement.className += ' ie' + document.documentMode;
}
以上代码是针对IE11及非IE浏览器,因为:
IE11下document.documentMode为11,所以html标签上会加ie11样式类;
而非IE浏览器的document.documentMode为undefined,所以html标签上会加ieundefined样式类。
这样把IE11也区分出来了,IE11预览版下的截图:

呵呵,纯属YY,IE11正式版还不知道什么样子,而且在实际的项目中随着IE的逐渐标准化,IE11和IE10可能很少用不到css hack。
二、@media -ms-high-contrast 方法
IE10支持媒体查询,然后也支持-ms-high-contrast这个属性,所以,我们可以用它来Hack IE10:
复制代码代码如下:
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
/* IE10-specific styles go here */
}
这种写法可以适配到高对比度和默认模式。所以可以覆盖到所有ie10的模式了。这种方式在预览版的IE11中也生效。
当然,方法二也可以和方法一一起用:
复制代码代码如下:
if (window.matchMedia("screen and (-ms-high-contrast: active), (-ms-high-contrast: none)").matches) {
document.documentElement.className += "ie10";
}
三、@media 0 方法
这个方法不是太完美,因为IE9和预览版的IE11也支持media和\0的hack。
复制代码代码如下:
@media screen and (min-width:0\0) {
/* IE9 , IE10 ,IE11 rule sets go here */
}
总之,随着IE的逐渐标准化,IE11和IE10可能很少用不到css hack,不看也罢,呵呵。
极乐门资源网 Design By www.ioogu.com
极乐门资源网
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
极乐门资源网 Design By www.ioogu.com
暂无IE10 CSS Hack介绍及IE11的CSS Hack提前了解的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2024年12月24日
2024年12月24日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
