1.margin的百分比值普通元素的百分比maigin相对于容器元素的宽度(width) 进行计算的。
这里我们在图片外面设置一个宽高分别为800 * 600的容器。设置img{ margin: 10%; }
结果如下

结果margin值都是 800 * 10% = 80px; 所以这里都是相对于容器的宽度计算的 容器的宽度计算 容器的宽度计算。说三遍
2.绝对定位的百分比maigin值
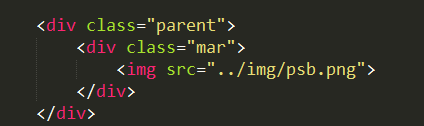
相对于第一个定位的祖先元素的 width值计算的。就是 parent 的 width = 1000px. 所以 margin = 100px;
3.可以使用margin 实现 2 : 1 的自适应
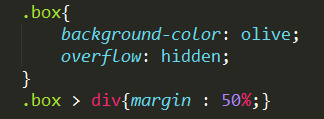
比如 有两个容器
这里 box的高度没有指定。 由于设置 margin 50% 。他的高度就是父容器的一半 所以高宽比就是 1 : 2;
4. margin 的重叠 为什么重叠
A) margin 重叠的两个特性
只会发生在block的水平元素上。 (不包括 float 和 absolute元素)
不考虑 wirte-mode(就是书写格式) 只发生在 垂直方向(margin-top margin-bottom)
B) 发生的情况
1> 相邻的兄弟元素
2> 父级的第一个 和 最后一个子元素
3> 空的 block。
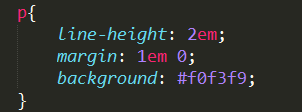
例子一 相邻的兄弟元素
这里就是两个兄弟元素 。
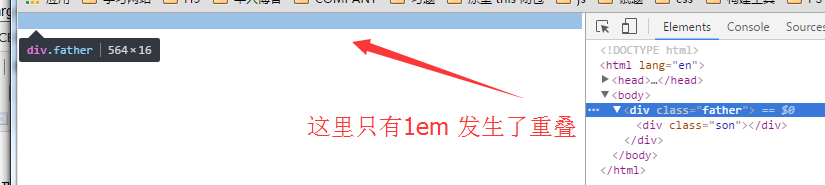
 这里的 两个p 之间只有一个em 没有两个em。 因为第一个margin-bottom 和 第二个的 margin-top 发生了重叠。
这里的 两个p 之间只有一个em 没有两个em。 因为第一个margin-bottom 和 第二个的 margin-top 发生了重叠。
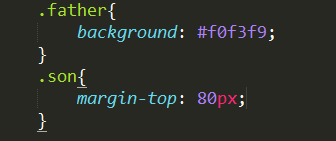
例子二 父元素和最后一个子元素 重叠
按照常规理论 son 和 父元素的 father 之间会 留出 80px的 margin-top值。但是实际上没有。son的背景元素没有变化 没有留出80px;
这里只是 给 父元素设置了 80px;
父子 margin重叠的 条件
那么怎么干掉margin-top 重叠呢?
只要不让它满足那些条件就可以了。
父元素添加 overflow: hidden; border-top padding-top (在他们之间加个空格);
例子三 空block元素的 margin 重叠。
注意 里面没有任何内容的空元素 。空元素发生margin重叠的条件
4 margin重叠的计算规则。
A) 正正取大值
B) 正负值相加
C) 负负取最负。
5. margin 重叠的意义
A) 连续段落或列表之类 如果没有margin重叠 收尾出现 1 : 2 就会显得不协调
B) web 中任何地方嵌套或直接放div 都不会影响原来的布局
C) 遗落的空的任意 多个p元素 不要影响原来阅读的排版
实际应用
制作列表 的时候控制每个列表的距离里面的
.list{
margin-top : 15px;
margin-bottom: 15px;
}
更具有健壮性 即使最后一个 移除了 亦不会影响布局
以上这篇CSS 之margin知识点(必看)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
CSS,margin
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]