极乐门资源网 Design By www.ioogu.com
语法
background: linear-gradient(direction,color-stop1,color-stop2,...);
direction:用角度值指定渐变的方向(或角度)。color-stop1,color-stop2,...:用于指定渐变的起止颜色。
注意:至少需要两种颜色。
第一个
background: linear-gradient(to left,#d3959b,#bfe6ba);
to left 设置渐变 从右到左,相当于 270deg。
第二个
background: linear-gradient(to right,#d3959b,#bfe6ba);
to right 设置渐变 从左到右,相当于 90deg。
第三个
background: linear-gradient(to top,#d3959b,#bfe6ba);
to top 设置渐变 从下到上,相当于 0deg。
第四个
background: linear-gradient(to bottom,#d3959b,#bfe6ba);
第五个
background: linear-gradient(to top right,#d3959b,#bfe6ba);
to right top = to top right :从左下角到 右上角,对角线角度
第六个
background: linear-gradient(45deg,#d3959b,#bfe6ba);
和 to top right 有细微差别(背景为正方形的时候无差别)。
第七种
background: linear-gradient(45deg,#d3959b 20%,#bfe6ba);
用百分比指定起始颜色的位置,默认值为 0%。
第八种
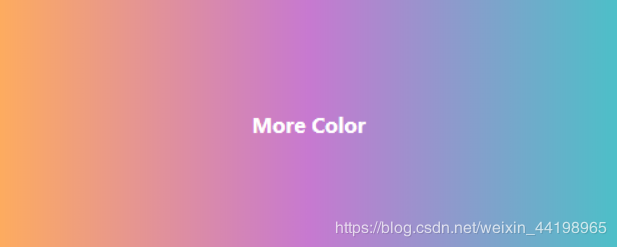
background: linear-gradient(to right,#feac5e,#c779d0,#4bc0c8);
第九种
background: linear-gradient(45deg,#feac5e,#c779d0,#4bc0c8);
第十种
background: linear-gradient(45deg,rgba(254,172,94,0.5),rgba(199,121,208,0.5),rgba(75,192,200,0.5));
rgba 使用了 0.5 的透明度。
标签:
CSS,容器背景,颜色渐变
极乐门资源网 Design By www.ioogu.com
极乐门资源网
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
极乐门资源网 Design By www.ioogu.com
暂无CSS 容器背景 10 种颜色渐变Demo(linear-gradient())的评论...
更新日志
2024年12月23日
2024年12月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]