InDesign CS2 的图像操作支持多种图像格式,可以很方便地与多种应用软件进行协同工作,并通过“链接”调板来管理出版物中置入的图像文件。本教程就向大家介绍InDesign的图像置入与裁剪操作,希望对大家有所帮助
置入图像
在 InDesign CS2 中置入图像,主要使用“文件”→“置入”命令。使用该命令后,InDesign CS2可以在分辨率、文件格式、多页面 PDF 文件和颜色方面提供最高级别的支持。
如果所创建文档并不十分注重图像的这些特性,则可以通过“编辑”→“复制”命令和“编辑”→“粘贴”命令的结合,从剪贴板中置入图像,这样的操作较为简便。
1. 直接置入图像
直接置入图像的一般步骤如下:
(1)启动 InDesign,新建一个文档,选择“文件”→“置入”命令,打开如图 01 所示的“置入”对话框。
图01
在该对话框中,各选项的含义如下:
“查找范围”下拉列表框:用于定位需要置入的图像的路径。
“文件类型”下拉列表框:用于选择需要置入的图像的格式。
“显示导入选项”复选框:选中该复选框后单击“打开”按钮时,将会打开“图像导入选项”对话框,从中可以进一步对导入的图像进行设置。
(2)选择一个图像文件,选中“显示导入选项”复选框,然后单击“打开”按钮。打开的“图像导入选项”对话框如图02 所示。
图02
在“图像导入选项”对话框中,可以设置“显示预览”和“颜色”选项卡中“配置文件”和“渲染方法”方面的配置。
(3)单击“图像导入选项”对话框中的“确定”按钮,光标就会变成  形状,然后在页面上适当位置单击一下,即可将图像置入,如图 03所示。
形状,然后在页面上适当位置单击一下,即可将图像置入,如图 03所示。
图03
2. 在对象中置入图像
在 InDesign CS2 中,可以将图像置入到某个特定的路径、图形或者框架对象中。在置入图像后,系统会自动将路径和图形转为框架。
在对象中置入图像的一般步骤如下:
(1)启动 InDesign,新建一个文档,在页面中绘制一个框架,例如是椭圆形。
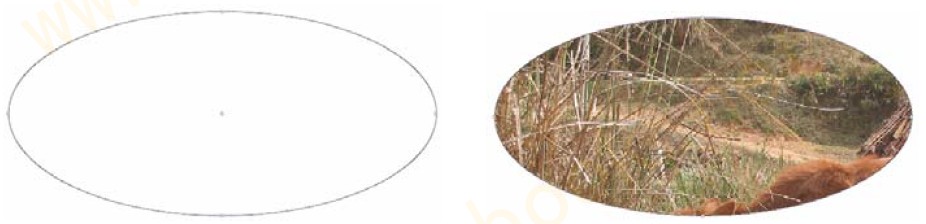
(2)参照“直接置入图像”的操作步骤,选择一幅图像,使光标变成 形状后,在椭圆形内部单击一下,即可将图像置入椭圆形框架内,效果如图 04所示。
形状后,在椭圆形内部单击一下,即可将图像置入椭圆形框架内,效果如图 04所示。
图04
(3)在置入图像后,选择“对象”→“合适”命令,在打开的下级子菜单中列出了可供调整置入图像与位置关系的命令,如图05 所示。
(4)可以选中“使内容适合框架”,使得图像缩小在框架之内,如图 06 所示。
或者选中“使框架适合内容”,适当放大框架至能容得下图像,如图07所示。这时候会可能使得框架的形状发生变化。
或者选中“内容居中”,使得图像的中心与椭圆的中心重合,如图07 所示。
裁剪图像
在置入图像以后,有必要对图像的可见范围进行控制。在 InDesign CS2 中提供了多种对图像进行裁剪的方式。
1. 利用框架裁剪
在 InDesign CS2 中,图像一定要置入于框架中。所以可以通过框架对图像进行裁剪。其操作步骤如下:
(1)按照前面讲述的方式,置入一幅图像。
(2)使用“选择工具”,选中该图像,使用鼠标拖动框架四周的 8 个控制点,可以裁剪图像的无用部分,效果如图 08 所示。
图08
或者使用“直接选择工具”,选中置入图像后,光标会变成 形状,拖动鼠标可以调整图像相对于框架的位置。由于原框架的位置不变,超出框架部分的图像将被裁剪掉,效果如图 09所示。
形状,拖动鼠标可以调整图像相对于框架的位置。由于原框架的位置不变,超出框架部分的图像将被裁剪掉,效果如图 09所示。
用户还可以使用“直接选择工具”选中置入图像的框架后,单击选中某个框架控制点,通过调整控制点的位置,对置入图像作任意形状的裁剪。效果如图 10 所示。
2. 利用角效果裁剪
利用 InDesign CS2 的角效果也能裁剪图像。其一般步骤如下:
(1)按照前面讲述的方式,置入一幅图像,如图 11 所示。
(2)选择“对象”→“角效果”命令,打开如图 12 所示的“角效果”对话框。
(3)在该对话框中选择一种效果,例如选中“花式”,其效果如图12所示。
3. 任意形状裁剪
InDesign CS2 还提供了另一种图像裁剪方法:用户可以自定义裁剪后的图片形状。其操作步骤如下:
(1)按照前面讲述的方式,置入一幅图像,如图 13所示。
(2)使用工具箱上的“钢笔工具”或者“铅笔工具”,在置入的图像中绘制一条任意形状的闭合路径,如图 13 所示。
(3)选中图像,然后选择“编辑”→“剪切”命令,将图像剪切至剪贴板上。
(4)选中不规则的路径,选中“编辑”→“贴入内部”命令,即可将图像粘贴到绘制的路径中,
以上就是InDesign的图像置入与裁剪操作图文教程,希望大家看完之后会有所帮助,谢谢大家观看本教程!
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]

