ps怎么设计淘宝店铺悬浮导航?主要利用圆角矩形工具、自定形状工具和文字工具,还不知道具体操作方法的朋友们,不用着急,今天,小编为大家带来了ps制作淘宝网站左侧悬浮导航教程。感兴趣的朋友快来了解一下吧。
- 软件名称:
- Adobe Photoshop CC 2019 20.0 简体中文安装版 32/64位
- 软件大小:
- 1.73GB
- 更新时间:
- 2019-12-04立即下载
ps制作淘宝网站左侧悬浮导航教程
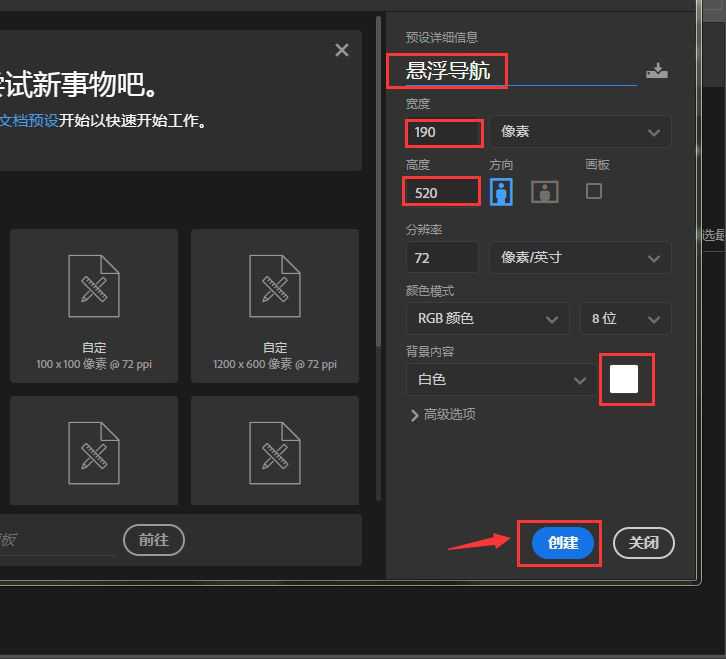
我们【新建】一个【190*520像素】的白色画布(高度不是固定的,可根据自己的需要设置),命名为:悬浮导航,点击【创建】按钮。
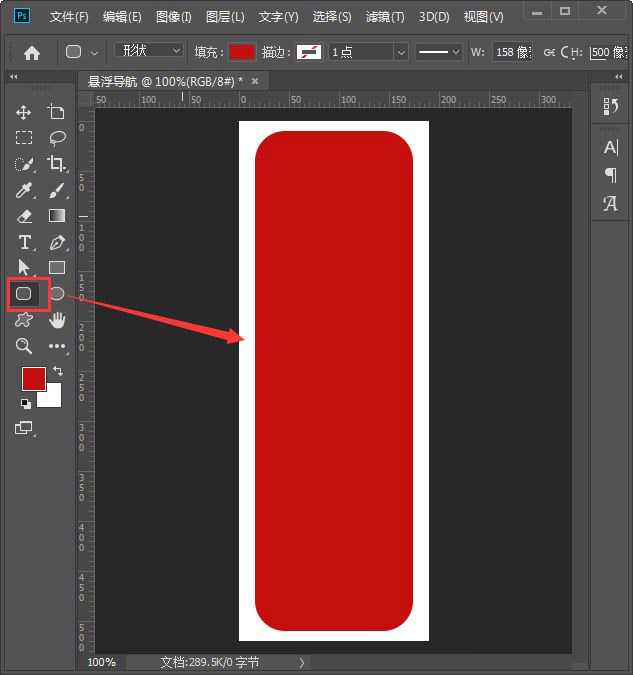
我们用【圆角矩形工具】画出一个红色的圆角形状,如图所示。
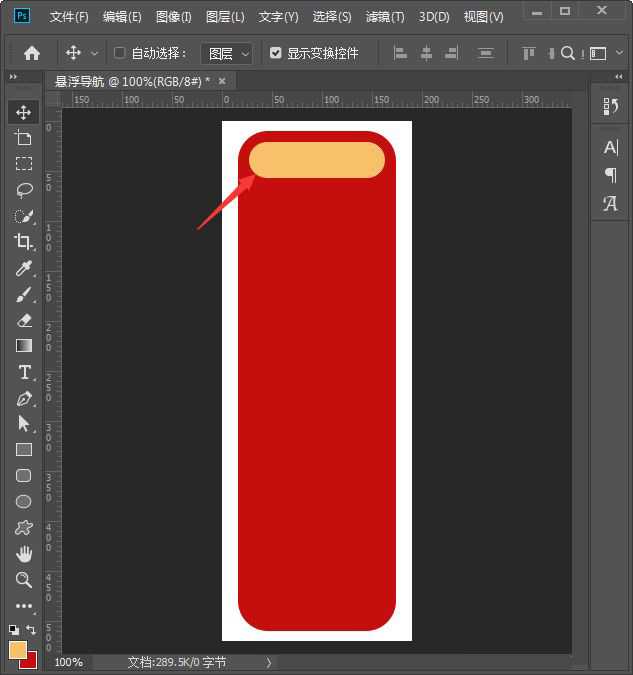
接着,我们在红色的形状上面,继续用【圆角矩形工具】画出一个小小的圆角形状,填充为橙色,如图所示。
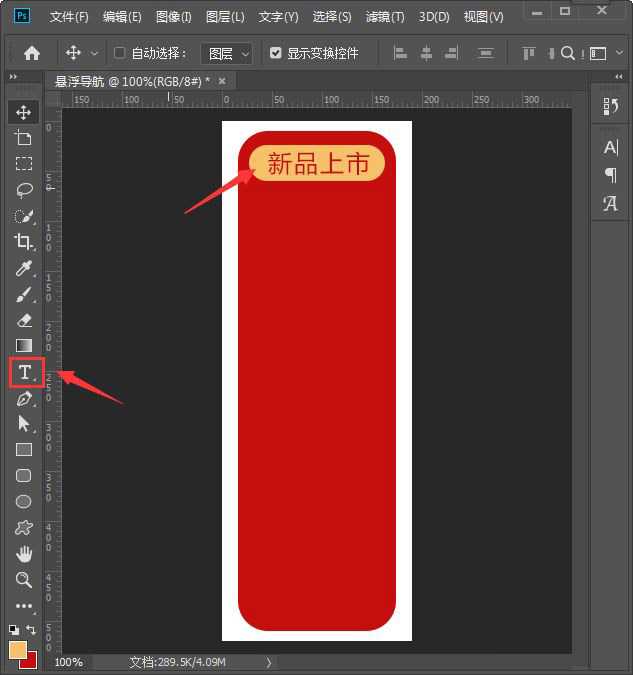
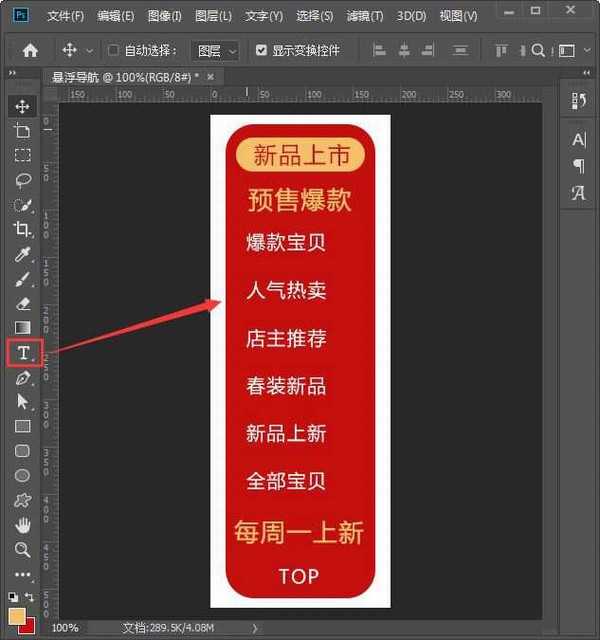
我们用【文字工具】在橙色的圆角形状上面,输入4个字(如:新品上市),填充为红色,如图所示。
接下来,我们用继续用【文字工具】输入其他分类的相关文字,如图所示。
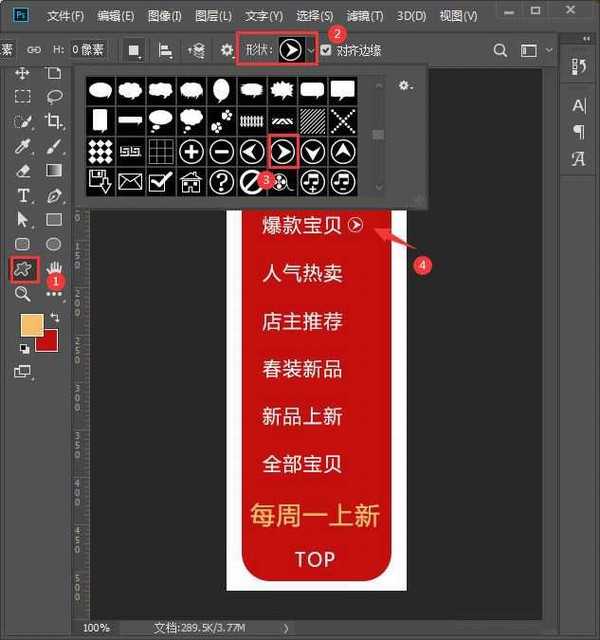
我们点击【自定形状工具】在【形状】中,找到前进【箭头】的图标,然后画出一个白色的箭头,如图所示。
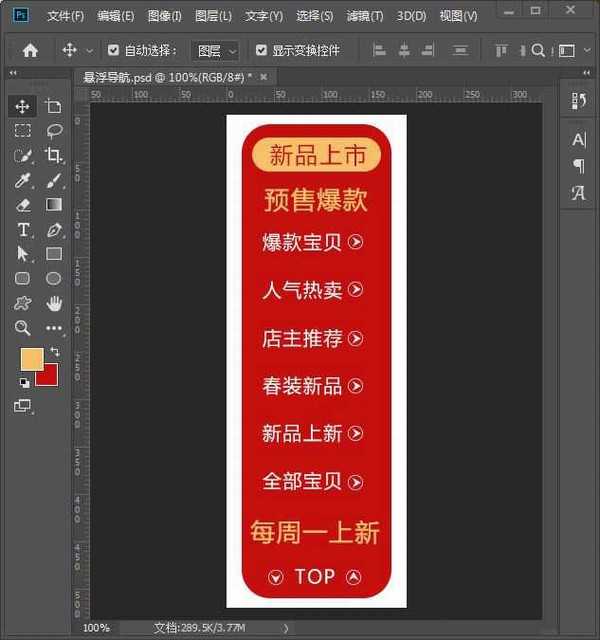
最后,我们把白色的箭头再复制几个出来,TOP左右的两个箭头旋转一下角度就完成了。
以上便是小编为大家分享的"ps怎么设计淘宝店铺悬浮导航 ps制作淘宝网站左侧悬浮导航教程"的全部内容,希望能够帮到你,持续发布更多资讯,欢迎大家的关注。
ps,悬浮导航,淘宝店铺悬浮窗
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]