极乐门资源网 Design By www.ioogu.com
天介绍一下Ext中组件举几个简单的例子做说明。注意:文章内容有些摘自本人学习过程中看到的资料。
Ext2.0对框架进行了非常大的重构,其中最重要的是形成了一个结构及层次分明的组件体系,由这些组件形成了Ext控件。Ext组件由Component类定义,每一种组件都有一个指定的xtype属性值,通过该值可以得到一个组件的类型或者是定义一个指定类型的组件。
Ext组件体系由下图所示:

组件大致可分成三大类,即基本组件、工具栏组件、表单元素组件。
基本组件有



这么多的组件,可都是非常酷的。组件使用可以直接通过关键字new 来创建,比如上篇文章中说到的创建一个Window框
var win=new Ext.Window();
除了这种创建方式,一般都会在构造函数中加一些配置属性来初始化组件。比如创建一个面板:
<html>
<head>
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" />
<script src="/UploadFiles/2021-04-02/ext-base.js"><script src="extjs/ext-all.js"><script src="/UploadFiles/2021-04-02/ext-lang-zh_CN.js"><script language="javascript">
function panel(){
var params={title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"};
var panel=new Ext.Panel(params);
panel.render("panel");
}
</script>
</head>
<body>
<input type="button" onclick="panel()" value="显示面板">
<hr/>
<div id="panel"></div>
</body>
</html>
关键代码:
function panel(){
var params={title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"};
var panel=new Ext.Panel(params);
panel.render("panel");
}
params是设置Panle的参数,title:标题,width:宽度,height:高度,html:面板显示的内容
var panel=new Ext.Panel(params); 这句代码创建了一个面板,并在构造函数中设置了面板属性。
panel.render("panel"); 表示页面上的div元素id.、
代码可以简写为:
复制代码 代码如下:
var panel=new Ext.Panel({renderTo:"panel",title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"});

对于组件中的子元素组件,都支持延迟加载的方式创建控件,此时可以直接通过父容器的items传递数组方式实现。
function panel(){
var params={
title:"Hello",
width:300,
height:200,
html:"<h1>一个面板</h1>",
items:[
new Ext.Panel({title:"Panel1",height:100}),
new Ext.Panel({title:"Panel2",height:100})
]
};
var panel=new Ext.Panel(params);
panel.render("panel");
}

如果需要让组件显示出不同的效果,我们就需要通过构造函数中的参数设置。
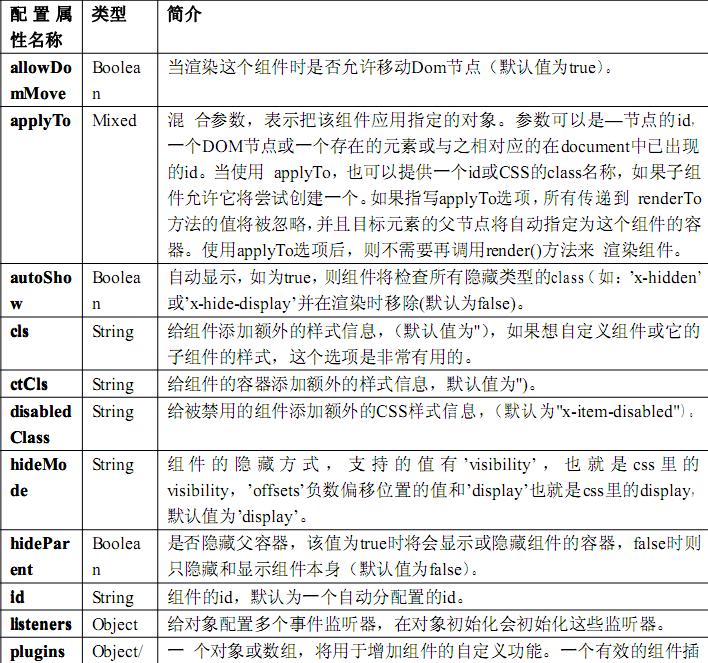
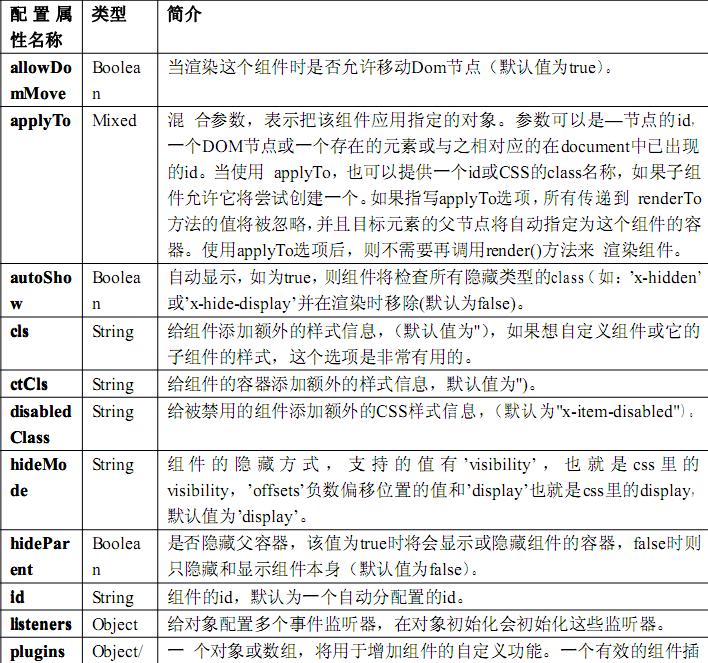
由于组件都继承自Ext.Component,因此所有组件可能有共同的属性,如下图

12下一页阅读全文
Ext2.0对框架进行了非常大的重构,其中最重要的是形成了一个结构及层次分明的组件体系,由这些组件形成了Ext控件。Ext组件由Component类定义,每一种组件都有一个指定的xtype属性值,通过该值可以得到一个组件的类型或者是定义一个指定类型的组件。
Ext组件体系由下图所示:

组件大致可分成三大类,即基本组件、工具栏组件、表单元素组件。
基本组件有



这么多的组件,可都是非常酷的。组件使用可以直接通过关键字new 来创建,比如上篇文章中说到的创建一个Window框
var win=new Ext.Window();
除了这种创建方式,一般都会在构造函数中加一些配置属性来初始化组件。比如创建一个面板:
<html>
<head>
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" />
<script src="/UploadFiles/2021-04-02/ext-base.js"><script src="extjs/ext-all.js"><script src="/UploadFiles/2021-04-02/ext-lang-zh_CN.js"><script language="javascript">
function panel(){
var params={title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"};
var panel=new Ext.Panel(params);
panel.render("panel");
}
</script>
</head>
<body>
<input type="button" onclick="panel()" value="显示面板">
<hr/>
<div id="panel"></div>
</body>
</html>
关键代码:
function panel(){
var params={title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"};
var panel=new Ext.Panel(params);
panel.render("panel");
}
params是设置Panle的参数,title:标题,width:宽度,height:高度,html:面板显示的内容
var panel=new Ext.Panel(params); 这句代码创建了一个面板,并在构造函数中设置了面板属性。
panel.render("panel"); 表示页面上的div元素id.、
代码可以简写为:
复制代码 代码如下:
var panel=new Ext.Panel({renderTo:"panel",title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"});

对于组件中的子元素组件,都支持延迟加载的方式创建控件,此时可以直接通过父容器的items传递数组方式实现。
function panel(){
var params={
title:"Hello",
width:300,
height:200,
html:"<h1>一个面板</h1>",
items:[
new Ext.Panel({title:"Panel1",height:100}),
new Ext.Panel({title:"Panel2",height:100})
]
};
var panel=new Ext.Panel(params);
panel.render("panel");
}

如果需要让组件显示出不同的效果,我们就需要通过构造函数中的参数设置。
由于组件都继承自Ext.Component,因此所有组件可能有共同的属性,如下图


12下一页阅读全文
标签:
ExtJs,学习笔记,Ext组件
极乐门资源网 Design By www.ioogu.com
极乐门资源网
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
极乐门资源网 Design By www.ioogu.com
暂无ExtJs 学习笔记基础篇 Ext组件的使用第1/2页的评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
2025年01月23日
2025年01月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
