极乐门资源网 Design By www.ioogu.com
最近做项目,需要用到 jQuery.validate.js插件,于是记录一下工作中的一些经验,以便日后学习。
【例子如下】
1.前台页面
<form id="form1" method="post"> 用户名:<input type="text" id="UserName" name="UserName" /><!--<span id="name_error"></span>--> <br /> 密 码:<input type="password" id="Password" name="Password" /> <br /> <input type="submit" id="btnRegister" name="btnRegister" value="注册" /> <input type="button" id="btnCancel" name="btnCancel" value="取消" /> </form>
2.Javascript
<script type="text/javascript">
//添加自定义验证
jQuery.validator.addMethod("checkPWD", function (value, element) {
var flag = false;
//flag = chkpwd($("#pwd")); //自定义验证密码逻辑
return this.optional(element) || flag;
});
$(function () {
$("#form1").validate({
rules: {
UserName: {
required: true,
//emote: function () { //验证用户名是否存在是否存在 方法一
// $.ajax({
// type: 'POST',
// url: "Handler/Handler1.ashx",
// data: { name: $("#UserName").val() },
// async: false,
// success: function (data) {
// $("#name_error").html(data);
// }
// });
//}
remote: { //验证用户名是否存在是否存在 方法二
type: "POST",
url: "Handler/Handler1.ashx", //后台处理程序
dataType: "json", //接受数据格式
data: { //要传递的参数
action: function () { return "CheckName" },
name: function () { return $("#UserName").val(); },
param1: function () { return "自定义参数1"; }
}
}
},
Password: {
required: true,
checkPWD: true //自定义验证,若想不用自定义验证,把 true 改成 false 即可。
}
},
messages: {
"UserName": {
required: "<span>用户名不能为空.</span>",
remote: "<span>该会员名已存在!</span>"
},
"Password": {
required: "<span>密码不能为空.</span>",
checkPWD: "<span>密码不符合自定义规则。。。</span>"
}
}
});
})
</script>
3.后台处理程序
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string action = context.Request["action"];
//获取用户名和自定义参数
string name = context.Request["name"];
string param1 = context.Request["param1"];
if (!string.IsNullOrEmpty(name))
{
//模拟查询数据库,如果用户输入的是 admin ,则提示该账户已存在,返回 false
if (name.Equals("admin"))
{
context.Response.Write("false");
}
else
{
context.Response.Write("true");
}
}
}
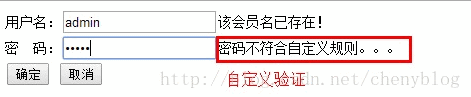
4.运行结果
标签:
jquery,validate
极乐门资源网 Design By www.ioogu.com
极乐门资源网
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
极乐门资源网 Design By www.ioogu.com
暂无jquery.validate.js插件使用经验记录的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年01月19日
2025年01月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]